SharePoint 2010 のサイトとサイトページとマスターぺージの関係
SharePoint のデザインカスタマイズに手慣れた方には今更な内容ですが、この辺りは意外と理解しづらいところですので、まとめておきたいと思います。なお、基本的に SharePoint 2010 が前提です。SharePoint 2013 でもベースの理屈は変わらない筈ですが、少し機能が変わります。

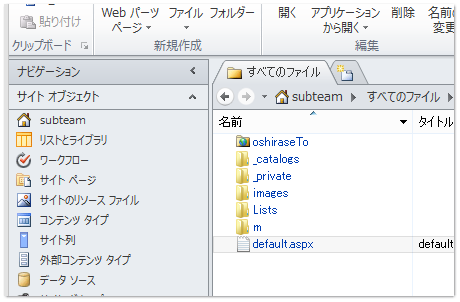
SharePoint の各サイトは、ひとつの aspx ファイルで表示されます。既定では default.aspx というファイルです。もちろん他にもサイトの設定画面やリストフォームなど、多くの aspx ファイルがあるのですが、ユーザ目線で見た「サイトのページ」はこれ一つです。標準状態ではサイトに複数のサイトページを持つことはできません。

SharePoint Designer を使用して、この default.aspx を編集することが出来ます。なお、SharePoint のバージョンに応じて、対応した SharePoint Designer が必要です。Designer 2007/2010/2013 に互換性はありませんので注意してください。

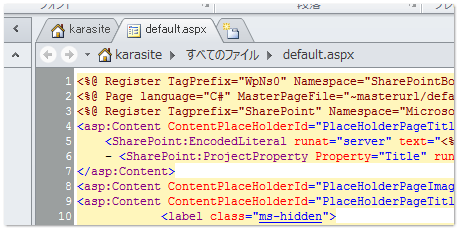
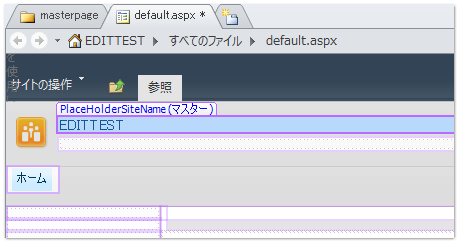
しかし、SharePoint Designer で開いただけでは殆どが黄色くハイライトされ、編集できません。

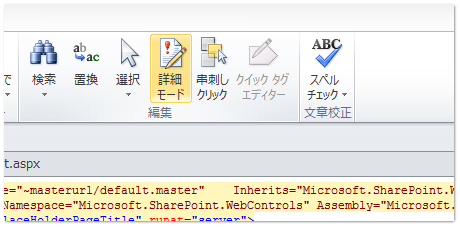
リボンの[ホーム|編集|詳細モード]をクリックすると、ガード(?)が外れて編集できるようになります。この機能は SharePoint 2007/SharePiont Designer 2007 にはありませんでした。SharePoint 2010 で初出の、誤操作を防ぐ仕様ですね。管理者は、サイト側の設定でこの「詳細モード」を禁止することができます。

ただ、この状態でも編集できるのは基本的にコンテンツ領域のみです。ヘッダー、サイド、フッターなどは編集できません。

これは、SharePoint のページはすべて「マスターページ」という共通のデザインソースに関連付けれていて、ヘッダーのようなサイト全体で統一されるべきものは「マスターページ上」で設定されているからです。
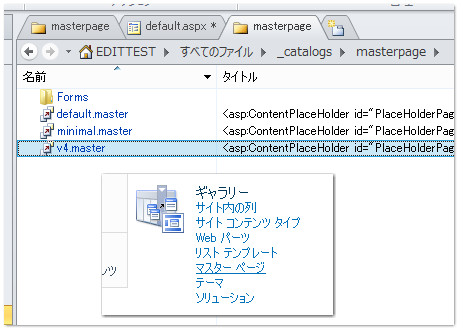
マスターページは、そのサイトの /_catalogs/masterpage/ 配下にあります。この場所は、[サイトの設定]→[ギャラリー|マスターページ]からも確認できます。標準のマスターページは v4.master です。

ちなみに default.master は SharePoint 2007 の標準マスタページで、互換性のために存在します。 minimal.master は必要最低限のコントロールだけが配置されたカスタマイズ前提のページです。どちらも一般的な環境下では使われません。
マスターページを編集すると、その変更はサイト内のすべてのページ(設定画面やリストフォームなどのシステム的画面も含め)に反映されます。その為、ヘッダーやフッター、あるいはすべてのページに適用したい外部スタイルシート、JavaScript などはマスターページを編集して挿入します。
と、ここまでが基本です。実際には、そのサイトやサイトコレクションの状態(有効化されている機能)により、この通りにはならないことがむしろ多いのですが(苦笑)、それらのバリエーションについては次で触れたいと思います。
SharePoint 2010 のサイトとサイトページとマスターぺージの関係(2)

 中村 和彦(
中村 和彦(
login