ビューで列幅を指定するちょいテク
実にくだらない方法ではあるのですが、最近、これが役立つ機会が増えてきたので、ここでご紹介しておきます─笑わないでくださいね?(笑)
SharePoint は、ビューにおいて、列の横幅を指定することができません。また、行を折り返すか、折り返さないかを指定することもできません。丁度、TD に WIDTH を指定していない WIDTH=100% の TABLE 的な感じです(判ります?)
ですから、画面幅に余裕があるうちはまだ良いのですが(逆に広すぎると中途半端に広がって、なんだか見にくいデザインになったりもしますが)、列が増えて表示幅が足りなくなると、中の値を問答無用で折り返して表示してしまいます。
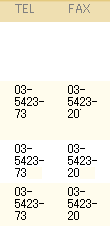
例えばこんな感じです。

電話番号一覧ですが、これでは見にくいことこの上ありません。しかし、ある工夫をすると、これを一行に収めることが可能です。

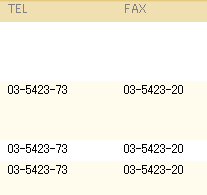
こんな感じ。実はこれ、列名の後ろに全角スペースを入れただけです(苦笑)
SharePoint のお作法として、列名は絶対に折り返しません。そのため、電話番号のようにある程度列幅が決まっているものなら、その値よりも長い列名にしてしまえば、結果的に一行で表示できる訳です。お手軽ですが、リストでもライブラリでも利用でき、以外に活用範囲が広いです。
ただし、DispForm.aspx?ID=xxx でアイテム開いた時の列名も折り返さないので、あまり幅を取ってしまうと、やたらと見難いフォームになってしまいますので、ご注意下さい。
また、Infopath(フォームライブラリ)ではこの方法は使えません。発行する際に、全角でも半角でも、スペースは排除されてしまうためです。
ただ、ようは幅を増やせるなら何でも良いわけで。「列名xxxxxxxxxxxxxxxxx」「列名-----------------」など、やりようはあります。私は、あまり目立たない「列名……………..」 を良く使います。
次バージョンでは、ぜひ基本機能で「列幅指定」と「折り返さない指定」「最大列幅指定」が出来るようになって欲しいものです。
ビューを改行させない 改行禁止 Web パーツ
ビューで列幅を指定するちょいテク
リストアイテムを見やすくしたい(1)
リストアイテムを見やすくしたい(2)

 中村 和彦(
中村 和彦(
AGENT: Mozilla/5.0 (Windows; U; Windows NT 5.1; ja; rv:1.9.1.2) Gecko/20090729 Firefox/3.5.2
私も列幅指定できないことを知って驚きました。
普通指定したくなりますよね。
生成されたHTMLソ\ースを見ればわかるのですが、
ヘッダー(列名)が折り返ししないのはtdタグにnowrapの指定が入っているからですね。
ところが明細行にはnowrapが入っていませんでした。
これが現在のSharepointの仕様なのでしょう。
列名にブランクを入れる以外に、こんな対応でもできるのでご紹介です。
対象のビューを置いているページに「コンテンツエディタWebパーツ」を追加します。
そのパーツのソ\ースエディタを開き、以下のHTMLを書きます。
<style>td{white-space: nowrap;}</style>
これで明細行もnowrapの指定が入りますので勝手な改行が入らなくなります。
ただし問題もあります。
この指定をするとページ全体に影響します。
対象のページに他のtdタグがあった場合はそこにまで影響しますので注意です。
フォームライブラリでもできるかは未確認です。
「コンテンツエディタWebパーツ」は通常機能\でできないことをHTMLレベルで操作できるのでとても便利ですね。
でも、どのページにどんなのを埋め込んだかわからなくなりますから、
これで編集するのは最終手段にしています。
(結果、最終手段だらけなのは秘密です)
AGENT: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.04506.30; InfoPath.2; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
な、なるほど〜!!!
いや、目から鱗です。@@
貴重な情報、ありがとうございます!
>ただし問題もあります。
>この指定をするとページ全体に影響します。
>対象のページに他のtdタグがあった場合は
>そこにまで影響しますので注意です。
あらためてリストのソ\ースを読んでみたのですが、デフォルト列(タイトルや作成者等)には ms-vb 。カスタム列には ms-vb2 の Class が指定されていますね。
とすると、
<style>
td.ms-vb{white-space: nowrap;}
td.ms-vb2{white-space: nowrap;}
</style>
にすれば、影響範囲を限定できませんかね?
いっそ、代替CSSに仕込んでしまう、という方法もありますね…。
ちょっと研究してみます!