SharePoint 2010 のグローバルナビゲーションは折り返す。
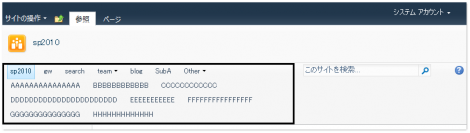
基本的なところで今更ですが、SharePoint 2010では、グローバルナビゲーションが画面に収まらない場合、自動的に改行されて「二段目」が表示されます。SharePoint 2007 では、リンクがすべて収まるまで画面が右方向に拡大されていました。

この仕様は、正直なところどちらも一長一短なのですが、「グローバルナビゲーション」の本来の意味(全ページで共通な固定リンク)を考えると、それが動いては駄目なんじゃないか、と思う訳ですが。
ともあれ。やはり SharePoint 2007 に慣れた方には不評なので、CSSレベルのカスタマイズでなんとかできないものか、と少し調べてみました。
グローバルナビゲーションのソースを見ると、 SharePoint 2007 ではテーブルタグの繰り返しで組まれていたのですが、SharePoint 2010 ではリストタグ(UL/LI)をCSSで横並べにしているんですね。確かに、このほうがマークアップ的にスマートではあります。
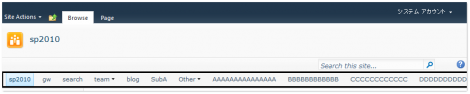
しかし、これだと、あの問題があるんじゃないか?と、Chrome で同じページを開いてみたところ案の定。Chrome では改行されませんでした。検索ボックスとの位置関係もおかしいです。
う~ん。個人的には、こういうのは「無理に正しいマークアップにしようとして逆にユーザビリティを悪化させた悪い例」だと思うのですが。別にテーブルでも良かったんじゃないかなぁ(苦笑)
ともあれ。これをCSSの上書きで、なんとか自動改行しないようにできないか、としばらく試行錯誤してみたのですが、ちょっと断念。ページ幅が可変レイアウトなのが曲者なんですよね。マスターページを触ればなんとかなりそうではありますが。
どなたか、フロートデザインに明るい方がいましたら教えて下さい(笑)



 中村 和彦(
中村 和彦(
残念なお知らせなのですが、構造上あそこをCSSだけで1行に表示させるのは、というかマスターページ変更する前提で考えても結構大変な部分です。
・多分、この変更はアクセシビリティ対応なども考えた上での改良(改悪?)なのだと、個人的には考えています
・ナビゲーションは階層構造を持っており、デフォルトでは一番左上のメニュー項目とそれ以降のメニュー項目が同一階層にいますが、回り込みを実現するためにinlineを使ったりと、トリッキーなことをしています
・さらに、JavaScriptが幅を指定していたりするので、こいつの対策もしなければなりません
ということで「ちょっとじゃない位頑張らないといけないこと」だけはすぐに確認できましたので、共有のみ
さ、さっそくありがとう御座いますm(_ _)m
やっぱり難しいですか~。確かに、階層処理のところの考慮を失念していました。まあ、とりあえず「すごく大変」ということが明らかであればユーザーさんにもそう説明できますので、ヨシとしますか(苦笑)
案外、一番合理的な対処方法は、マスターページを編集て、グローバルナビゲーションを削除してしまうことかもしれませんね(自前のナビを配置する)