リストアイテムを見やすくしたい(1)
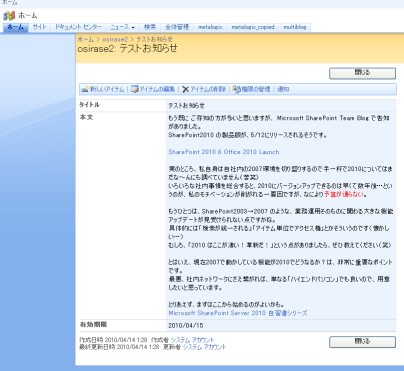
SharePointにおける掲示板=情報発信媒体といえばリストですが、ユーザから見ると、使い易いいとは言い難いものがあります。まず、とにかく横幅が狭い!項目部分が165px、内用(値)部分が400px。画面左に余計なスペースがあることもあり、とても窮屈に感じます。
おそらく、2007年の製品ですので、当時まだ少なからず存在した画面サイズ800px×600pxに配慮した結果だと思われます。しかし画面の大型化が進む現代、モバイルPCでも横幅1024pxが一般的になりました。そのモニタで見ると、SharePointのアイテムは、ずいぶん窮屈です。
この165px+400pxという値は、悪いことにTDタグにwidthとしてハードコードされています。そのため、CSSで上書きすることができません(インライン指定が優先)。
そこで、Javascriptを利用して、この値を半ば無理矢理変更してみます。
※2010/04/18 注記
コメントで戴いているとおり、この目的を実現するだけであれば、CSSで指定した方が合理的です。このエントリは、あくまで「Scriptでこんなことも出来る」程度としてお考え下さい。
例によって、DispForm.aspxの末尾に?toolpaneview=2をつけて強制的に編集モードにし(初回のみ)コンテンツエディタWebパーツを挿入します。コンテンツエディタには、ソースに以下のスクリプトを直書き、もしくはテキストファイルをリンクして下さい。
[code]<script type="text/javascript">
_spBodyOnLoadFunctionNames.push( "ChangeWidth" );
function ChangeWidth()
{
document.getElementById("SPFieldText").width = "600";
document.getElementById("SPFieldNote").width = "600";
document.getElementById("SPFieldDateTime").width = "600";
}
</script>[/code]
このサンプルは標準の「お知らせリスト」の場合を想定しています。
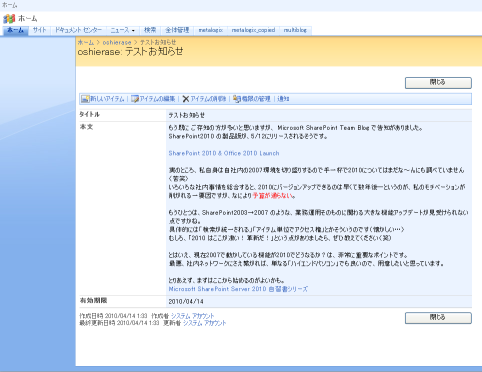
値部分の横幅を400px→600pxにしてみました。
これだけで、印象がかなり違います。
画面サイズから考えると、700px~800pxでも良いかもしれません。
なお、普通に考えれば、getElementByIdで対象となるタグ(この場合はTD)特定した後は、setAttribute(“width”,”600″)の方が正しい気もします。しかしie6の場合(おそらくie7も)、setAttributeが何故か正常に動作しない、という制約があり、上記のようなスクリプト記述になっています。ie8であれば、setAttribute()やremoveAttribute()でも、問題ありません。
また、このサンプルでは、律義に?三列とも横幅を指定していますが、TABLEとTDタグの性質上、どれかひとつの幅が広がれば、他の列もそれに引っ張られて拡大されます。従って、実際には一行で十分です。
続きます。
ビューを改行させない 改行禁止 Web パーツ
ビューで列幅を指定するちょいテク
リストアイテムを見やすくしたい(2)



 中村 和彦(
中村 和彦(
AGENT: Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_1_3 like Mac OS X; ja-jp) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7E18 Safari/528.16
はじめまして!
ブログよく拝見させて頂いてます。
独学でがんばってるのでだいぶ助かっています。
ところで、今回の件はJS使わなくても
CSSで対応できると思いますよ。
自分の環境では問題なくできました。
<style type=\”text/css\”>
.ms-formbody {
width:600px;
}
</style>
AGENT: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; YTB720; .NET CLR 1.1.4322; .NET CLR 2.0.50727; InfoPath.2; .NET CLR 3.0.04506.30; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; CIBA)
はじめまして!
あ、あれ?そうですか?
あ。確かにできますね~。
ぐは。昔自分で同じことを書いていたことに気づきました orz
http://sharepointmaniacs.com/index.php?e=153
なんてこったい。
すっかり忘れていました(苦笑)
実は本当にやりたいことは別にありまして、それを調べていた際の副産物だったのですが…。
CSSとHTML属性の優先度を混同していたようです。
ご指摘ありがとうございましたm(_ _)m
ちなみに、私もひたすら独学です~。
今後ともよろしくお願いします。
AGENT: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; YTB720; .NET CLR 1.1.4322; .NET CLR 2.0.50727; InfoPath.2; .NET CLR 3.0.04506.30; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; CIBA)
あ、まさにこれですね~
http://sharepointmaniacs.com/index.php?e=444
私も結構困ってます。これ。
バグ(という名の仕様)だと思いますよ。
Designerで、直接ソースに書いてやれば問題ないようです。
あまりやりたくないですけど…。
> 僕もブログ書きたいけど会社が厳しくてできそうにもなくて悲しいです(T_T)
このブログ、複数アカウントに対応しているんですが…ニャリ