SharePoint 2013 サイトの見栄えを少しだけ良くする12のテクニック(2/2)
前回からの続きです。SharePoint 2013(含 SharePoint Online)の社内サイトを「少しだけ」見栄えよくする為のノウハウ、後半6つをご紹介します。
SharePoint はグループウェアであると同時に CMS でもあり、きちんとカスタマイズすれば美麗なサイトもつくれます。でも社内向けサイトでは、なかなか、そこまで時間もお金もかけられないんですよね。そこで、あくまで標準の機能/設定で少しの「工夫」で見栄えを改善するコツです。
なお、このエントリは Office 365 Advent Calendar の一環として投稿しています。
7.予定表はそのまま配置しない
チームの各種予定を管理する「予定表アプリ(リスト)」。これをそのままアプリパーツとしサイトに配置すると、カレンダー形式になります。しかし、このカレンダーは Outlook 互換形式=全画面での表示が前提になっているフシがあり、スペースの限られたサイト上ではあまり見やすくない。にも関わらず、かなりのスペースを(ある意味無駄に)占拠します。

前述(前回)の通り、アプリパーツの基本的な位置づけは「情報の抽出」です。新着や重要性の高い情報に絞って抜き出します。その意味では、このカレンダー形式はイマイチです。
そこで、Webパーツの設定から[ビューの選択|現在のイベント]に変更します。これは現在以降の予定だけを一覧表示するビューです。

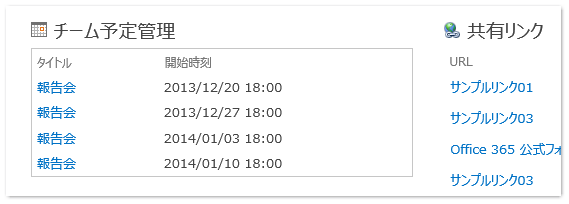
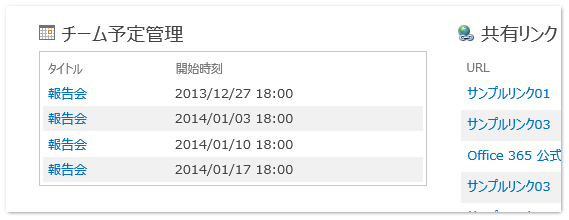
しかし、このままでは情報が多すぎるため、更に[現在のビューの編集]から表示項目と件数を絞ります。その他の設定も適宜行い…こんな感じになりました。

少し削りすぎたかな?(笑)
もちろん、カレンダー形式のままが有益である場合もあります。ようは、その情報の目的(使われ方)に即して最適な GUI を選択しょう、ということですね。
8.ライブラリは「フォルダなし」で新着表示
同じ理由で、ライブラリの「ポン」配置はイマイチです。確かにドラッグ&ドロップでのアップロードなども出来ますが、やはり使いにくい。それなら前出の「注目リンク」でアイコン化して、ワンクリックでライブラリ本体が開くようにした方が、便利です。
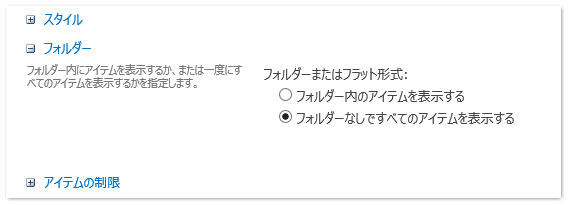
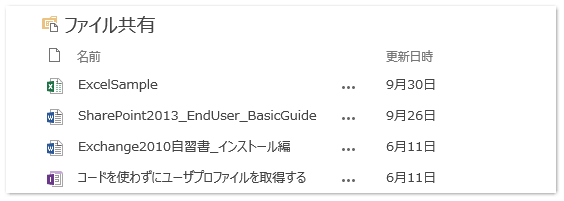
それよりも新着表示にするのがオススメ。アプリパーツのビューを編集し、[フォルダー]セクションで[フォルダーなしですべてのアイテムを表示する]を指定します。

ソート順も「更新日時の降順」に指定しておくとよいでしょう。表示件数も適当に指定しておきます。

これで、ライブラリ内のファイルを更新日時が新しい順、つまり新着順に表示されるようになりました。フォルダーが存在してもすべて無視される、という点がポイントです。
9.ガントチャートは消せる
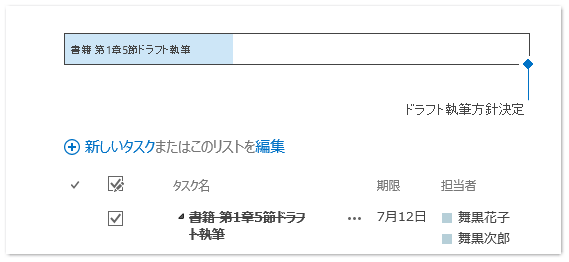
SharePont 2013 では、タスクリストを「ポン」と配置するとガントチャートが表示されるようになりました。折角の新機能ではあるのですが、なにせスペースを喰いいます。領域が限られたサイトぺージでは不要なことの方が多いです。

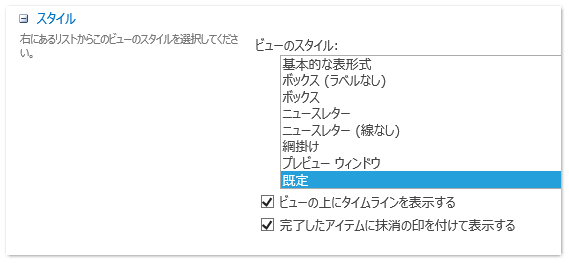
このガントチャートは、ビューの設定で消すことが出来ます。[スタイル]セクションの[ビューの上にタイムラインを表示する]チェックを外します。併せてその他の設定も適宜。

10.Webパーツ/アプリパーツに枠をつける
モダンUI(フラットレイアウト)を採用した SharePoint 2013 は、ある意味とてもイマドキなのですが、画面がメリハリに乏しく、パッと見てどこからどこまでが一つのWebパーツ(情報領域)なのか分かりにくい、という弱点があります。
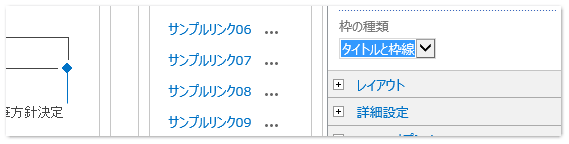
そこで、Webパーツには原則「枠」をつけるのがオススメです。Webパーツを編集して、[外観]セクションの[枠の種類]で[タイトルと枠線]を選択します。

するとこんな感じになります。まあ、好みの問題ではあるのですが、こちらの方が分かりやすいんじゃないでしょうか?

11.CSSでちょっと工夫(1.枠を見やすく)
さらに好みの問題なのですが…上の「枠」、実際に設定してみると微妙にイケテません(笑)コンテンツ領域に、ここだけピタリと枠が表示されるので、窮屈でアンバランスな印象があります(よね?)。
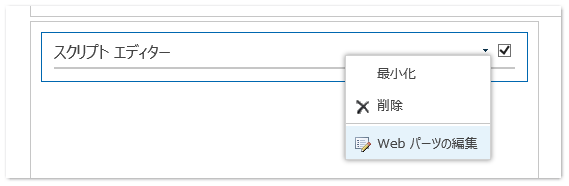
しかし、こうしたとき、少しの手間で修正できるのが SharePiont の利点でもあります。このページの何処でもよいので、[メディアおよびコンテンツ]の[スクリプトエディター]Webパーツを配置して[Webパーツの編集]します。

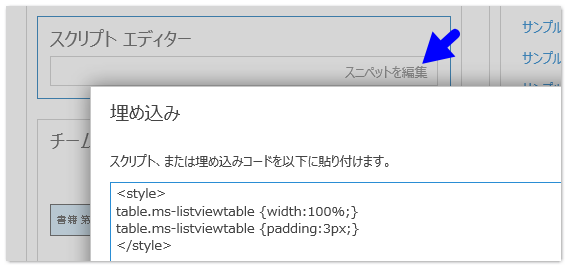
Webパーツ上に[スニペットを編集]というリンクが表示されるので、これをクリック。表示されるダイアログに以下の文言を記述して保存します。
<style>
table.ms-listviewtable {width:100%;}
table.ms-listviewtable {padding:3px;}
</style>

こうなりました。実に微妙ではあるのですが、外周の余白が広がり、他のとバランスがよくなっている、筈(笑)

なお、この「スクリプトエディター」は、編集時以外には画面に表示されません。また、ここに記述した「文言」は「CSS」と呼ばれる、Webサイトの見た目をコントロールするための仕組みです。それほど難しくありませんので、興味ある方は、調べてみてください。参考書籍 も沢山あります。
12.CSSでちょっと工夫(2.網掛け)
表形式の一覧は、やはり一行とびで網掛けしてくれた方が見やすいです。従来の SharePoint では、ビュー設定の[スタイル]で[網掛け]を指定することで網掛けにできました。
しかし、SharePoint 2013 では、この設定はあまりお勧めできません。GUI が SharePoint 2010 形式に戻ってしまうからです。例えば[…]メニューが表示されなくなります。機能的にはあまり問題ないのですが、ユーザーが混乱するかも。
そこで、ここでも CSS を使って網掛けしてしまいましょう。上で配置した「スクリプトエディター」に追記して、以下のようにします。
<style>
table.ms-listviewtable {width:100%;}
table.ms-listviewtable {padding:3px;}
.ms-alternating {background-color:#F1F1F1;}
</style>

こんな感じでどうでしょう?
番外編
折角ここまでしたのなら、もう一声行きましょう。ヘッダー行が少し寂しいですよね?あと、日本語環境の SharePoint 2013 は、Webパーツのタイトル文字がすこし大きすぎる気がします。そこで…
<style>
table.ms-listviewtable {width:100%;}
table.ms-listviewtable {padding:3px;}
.ms-alternating {background-color:#F1F1F1;}
table.ms-listviewtable TH {background-color:#0072C6; color:#FFFFFF}
table.ms-listviewtable TH .ms-vh2 a{color:#FFFFFF !important;}
.ms-vh2-nofilter, .ms-vh2-nofilter-notextalign, .ms-vh2-nofilter-perm, .ms-vh a, .ms-vh2, .ms-vh2 a {color: #ffffff;}
.ms-webpart-titleText{font-size:1.2em;}
#ms-microfeeddiv h2#ms-titlebardiv{display:none;}
</style>
こんな感じでどうでしょう?

以上、二回にわけて、SharePoint 2013 サイトデザインの小技(?)をお届けしました。もちろん、SharePoint Online でも使えます。実のところ、このエントリの内容こそ、先月上梓させて頂いたチームサイト解説本に載せたかったのですが、ページ数の制約もあり、断念せざるを得ませんでした。このブログで補足、ということにさせて頂ければと思います。
もし「こんな設定も見栄えする」「自分はこれがおすすめ!」というテクニックがありましたら、ぜひ教えて頂けると嬉しいです。

 中村 和彦(
中村 和彦(