CSS で SharePoint 2013 のリッチテキスト領域の幅を広げる
何故か判りませんが、以前のバージョンからずっと、SharePoint のリッチテキストは標準の幅が狭いんですよね。この点は SharePoint 2013 でもあまり変わりません。そこで CSS でこの幅を広げてみます。

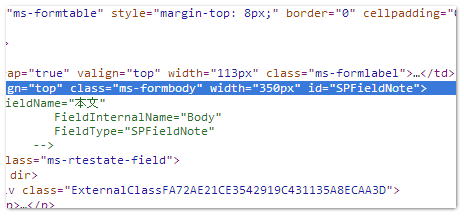
とりあえず、お知らせ掲示板リストで HTML ソースを確認してみます。うわ、幅指定がインラインで記述されてる(汗)

この時点ですごく嫌な予感がしたのですが、結論から言うと杞憂でした。
以前のバージョンでは TABLE タグの入れ子に加えて各要素に幅指定が適用されていて、そのバランスが実に絶妙(悪い意味で)で酷く苦労したのですが。SharePoint 2013 ではこの辺りがスッキリ改善されていて、この末端要素(TD)以外には幅指定がありませんでした。素晴らしい!
そのため、フォームの編集/表示幅を広げるのは実に簡単。
<style>
.ms-formbody{width:680px !important;}
</style>
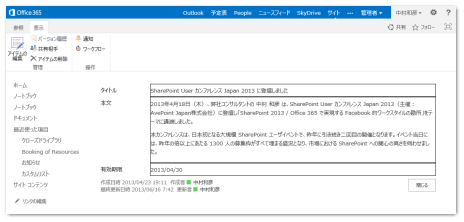
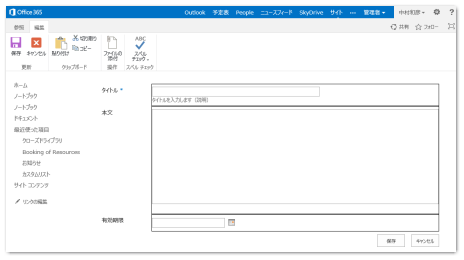
以上、終わりです。「680px」のところはお好みで変更してください。「100%」にするとリキッドデザインになります。※画像は判り易いように領域に黒線をつけています。
表示フォーム

編集フォーム

ただ、すべてのテンプレートを確認できていないので、この指定で何処かが崩れる可能性はあります。もしあったら教えてください。
このスタイルを SharePoint 全体に適用するには、以前ご紹介した「SharePoint All Page Scripting」を使う方法が便利です。2010 の頃のサンドボックスソリューションですが、SharePoint 2013 でも問題なく動くことを確認しました。


なお、サイドバーを非表示にする CSS は、こちらでクリエの奥田さんが投稿されています のでどうぞ。ただ、SharePoint 2013 ではサイトレベルの設定で非表示にもできるので、できれば設定ベースにしておいた方がよいかとは思います。
これでもうmasterpage編集いらず?「SharePoint All Page Scripting」
「SharePoint All Page Scripting」でCSSを読込む
SharePoint 2007のリストの狭い入力エリアを快適にするCSS

 中村 和彦(
中村 和彦(
login