複数選択肢をビュー上で改行して表示させたい
SharePointの複数選択肢値はビューで見づらいため改行を入れる方法です。
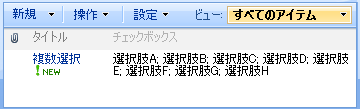
SharePoint の選択肢列で複数値を許可した場合(チェックボックス)、ビュー上では ; を区切り値としてすべての値が表示されます。SharePoint の仕様により、列の幅指定ができないため、ときにこの列がその他の列を圧迫し、或いは不適切な位置で折り返され、とても見づらくなります。
そこで、簡単な Javascript をビューに仕込み、区切値を改行に置換します。
まずビューにスクリプトを配置するには、コンテンツエディタを利用する方法が最も簡単です。ビューを編集モードで開き、コンテンツエディタを配置します。このエディタのソースにスクリプトを記述するのですが、メンテナンスの観点では外部テキストファイルを読み込んだ方が便利です。コンテンツエディタはレイアウト設定で「非表示」オプションをチェックしておきます。これで画面上、このWebパーツは表示されませんが、ソースにはきちんと読み込まれているため、中のスクリプトや CSS は有効です。
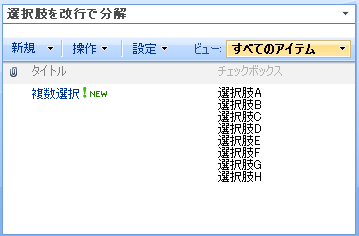
以下はサンプルスクリプトとその実行結果です。

[code lang=”js”]
_spBodyOnLoadFunctionNames.push( ‘addbr("{")’ );
function addbr(mark)
{
var tables = document.getElementsByTagName("table");
var tlen = tables.length;
for (var t=0 ; t < tlen ; t++)
{
if (tables[t].getAttribute("id").indexOf(mark,0) != -1)
{
var listtd = tables[t].getElementsByTagName("td");
var ltdlen = listtd.length;
for (var i=0 ; i < ltdlen ; i++)
{
if (listtd[i].innerText.indexOf("; ",0) != -1)
{
var colhtml = listtd[i].innerHTML;
colhtml = colhtml.split("; ").join("<br" + ">");
listtd[i].innerHTML = colhtml;
}
}
}
}
}
[/code]
簡単に仕組みをご説明すると、まず画面内のすべての table タグを列挙します。沢山の table がありますが、その中から id 値に { を含む table 内のみを処理対象にします。これは通常、ビュー全体を包含する table には {xxxxxxxxxxx}-{xxxxxxxxxxx} という id が付与される為です。なお、ここではシンプルに { の有無だけで判定していますが、正規表現で指定すればより確度が高くなります。
次に、その中の td を列挙し、それぞれに対して「 ; を br で置換」を実行します。この処理もかなり冗長ですし、確度も低い(例えばタイトルに ; が含まれればそれも当然改行されます)のですが、そこはサンプルということで適宜改良してご利用ください。


 中村 和彦(
中村 和彦(
login