SharePoint 2013 でのモバイルビュー(コンテンポラリ表示)
iPhone などのスマートフォンで SharePoint にアクセスすると、システムが自動的にクライアント(実際にはブラウザ)に応じた表示モードにリダイレクトされます。この挙動そのものには SharePoint 2007、2010、2013 で大差ないのですが、しかし、SharePoint 2013 で仕組みがかなりブラッシュアップされ、ようやく実用的なものになった…かもしれません。

基本的な情報はこちら:
モバイル デバイスと SharePoint Server 2013 の概要

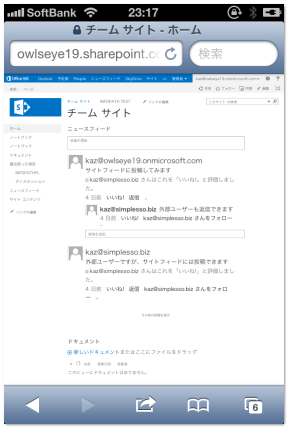
携帯電話を想定した旧来の「クラシック」とPC用の「全画面表示UI」の中間に「コンテンポラリ」と呼ばれる中間的な表示形式ができました。SharePoint 2013 で「モバイル画面」といえば、基本的にはこの「コンテンポラリ」指すことになります。
どのブラウザをどのモードにリダイレクトするかは、WFEサーバ上の定義ファイル「compat.browser」を編集することで指定できます。ただし、この手のファイルは更新プログラム等で後から上書きされてしまう可能性がある点に要注意です。
参考:
SharePoint 2013 でブラウザー定義ファイルを構成する
SharePoint 2013 でのモバイル表示の良いところは、エンドユーザー側で表示モードに関与できる点です。まず、モバイル表示は「モバイル ブラウザー表示」というサイト機能(フィーチャー)であるため、サイト単位で オン/オフ できます。

オフの場合、当然ながらリダイレクトはされず、通常画面が表示されます。

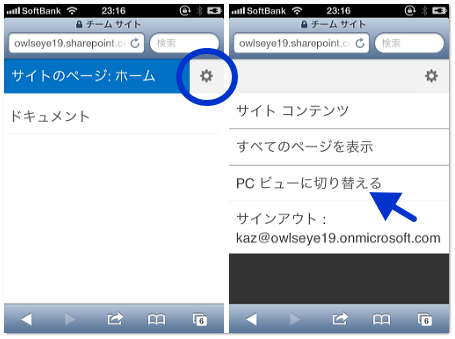
サイトで機能が有効化されている場合でも、エンドユーザーはブラウザ上から「PCビューに切り替える」を選択することで、通常画面に戻すことが可能です。

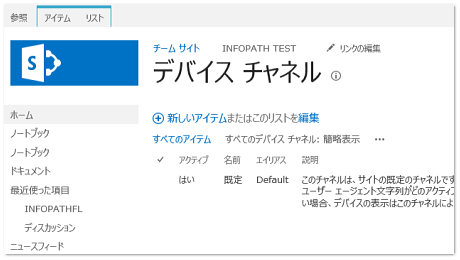
更に、これはまた別の機能ですが、サイトで発行機能が有効である場合、サイトの設定→外観|デバイスチャネル から、特定のデバイスを通常とは異なるマスターページとCSSが適用されるよう構成することもできます。

参考:
SharePoint Server 2013 のデバイス チャネルを計画する
Device Channels in SharePoint 2013
この辺りをきちんと利用すれば、かなり複雑なモバイル対応を構成することもできそうです。ただ、どちらかと言えばエクストラネット向け機能ですので、一般的な企業内ユースではあまり必要がないかもしれません。SharePoint のブラウザ対応もかなり改良されていますし、大抵は通常 UI に切り替えるだけで事足りるでしょう。

 中村 和彦(
中村 和彦(
login