標準機能でグラフィカルな階層型リンク集をつくる
書籍で、リンクリスト+記号で(擬似的な)ツリー式リンク集を作成する方法をご紹介しました。その応用編。
SharePoint標準の「リンク」は、「リンクリスト」であれ「概要リンクWebパーツ」であれ、階層化という概念がありません(グループ化はできますけど)
そのため、サイトマップのような樹形図を構成するには向きません。
かといって、樹形図を TABLE タグで表現するのは、酷く面倒です。メンテナンス性も良くありません。
そこで、罫線を利用してリンクをつくります。

これはこれでそれなりに実用的なのですが、ひとつ問題があります。
あくまでテキストなので、表示する環境に依存するのです。

という訳で、画像を利用してもう少しリッチな階層リンクを作ります。
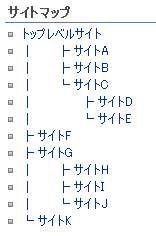
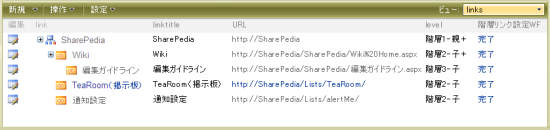
こんな感じです。

この仕組は、以下で構成されています。
1. 画像ファイル
2. カスタムリスト
3. ワークフロー
4. リンクリスト
こちらが画像。
余白部分の長さが違う三種類の画像です。
この画像を、適当なライブラリにアップロードし、そのURLを取得します。
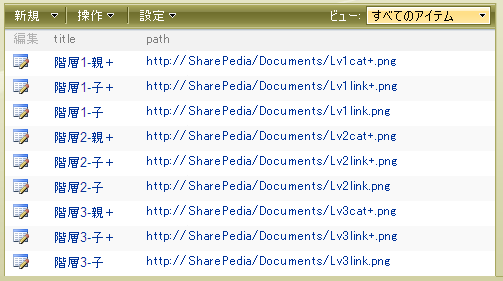
次は、カスタムリストにこの URL を登録しておきます。
直接ワークフローに URL を組み込んでもよいのですが、複数のサイトで流用をすることを考えると、外部化しておいた方が使い勝手が良いでしょう。

そして本体になるリンクリストです。
デフォルトのリンクリストに、
1. linktitle列(一行テキスト)
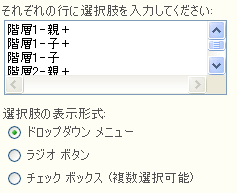
2. level列(選択肢)
3. link列(拡張リッチテキスト)
の三列を追加しておきます(もちろん名前はご自由に)
(2)の選択肢には、上のマスタで各画像の URL につけたタイトルを設定します。
このリンクリストに ShrepointDesigner でワークフローを設定します。
設定そのものはごく簡単です。
Level列の値に応じて、カスタムリストから該当する path列の値(画像のURL)を取得します。
この値と、自身にある linktitle、URL 値を組み合わせて画像つき+リンクのタグを組立て、それをリッチテキスト列 link に設定します。

注意点として、SharePointのリンク列は、内部的には [http://sharepoint.com , テキスト] という形式でリンク情報を保持しているのですが、ワークフローから参照した場合、前半のだけが返ります。
つまり、リンクの「説明」値は取得出来ません。
別に列 linktitle を設けて、ユーザ自身に適切なテキストを設定して貰う必要があります。
オプションで必須にしておくと良いかもしれません。
2010/06/20 訂正
間違いでした。「URL」ではなく、「URL(編集メニュー付きのURL) 」列の値をとれば、 [http://sharepoint.com , テキスト] を取得出来ます。
ただし、 あくまで , で区切られた一行テキスト値ですので、これを分解する必要があります。
そして、SharePoint Designerでこれを行うには、かなり工夫が必要です。
また、コンテンツタイプの管理を有効化して、link も直接ユーザが編集できないようにしておきます。
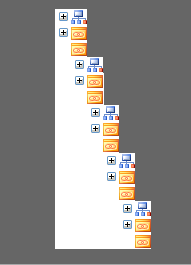
これで、アイテム(リンク)が作成・編集されると、ワークフローが選択肢に応じたアイコンリンクを作成します。
あとは、以下のスタイルを適用して、背景を白に統一し、ヘッダー列を消して完成です。
.ms-viewheadertr{
display:none;
}
.ms-alternating{
background-color:#FFFFFF;
}




 中村 和彦(
中村 和彦(
login