SharePoint 2013 サイトの見栄えを少しだけ良くする12のテクニック(1/2)
SharePoint 2013(含 SharePoint Online)のサイトは、あくまで業務用途を前提にしているため、特別ダサいとは言いませんが、あまりイケてません(苦笑)また SharePoint 2010 以降はタッチ操作への配慮から余白が大きくとられ、これまた Yahoo のようなポータルサイト構成が好きな日本人にはやや不評のようです。
もちろん、SharePoint は CMS でもあるため、きちんとカスタマイズすれば美麗なサイトをつくることも出来ます(例えば Gazoo など)。しかし、このエントリではもっと基礎的な、あくまで標準の機能/設定に絞って、少しの工夫で見栄えを改善する「ちょっとだけ」テクニックを紹介します。
なお、このエントリは Office 365 Advent Calendar の一環として投稿しています。
また、長くなりますので、二回に分けて投稿します。
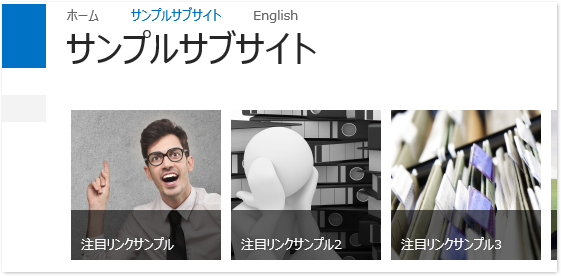
1. 注目リンクWebパーツを使う
SharePoint 2013 の標準画面は余白が大きく、沢山の情報(アプリ)を盛り込もうとすると縦方向に長〜いページになってしまいます。また、モダンUI(フラットレイアウト)が採用されているため、画面のメリハリに乏しい傾向があります。
そこで「注目リンク」リストとアプリパーツを活用します。リストを作成してリンクを登録。サイトの最上部には必ずこのアプリパーツを配置して、主たるリスト/ライブラリへの導線にしてください。

ポイントは:
1.新着情報を見せたい重要リスト/ライブラリ(1〜2個)のみアプリパーツで配置
2.それ以外の主要なリスト/ライブラリを「注目リンク」にする
3.それ以外は副次的リスト/ライブラリは左ナビゲーションに配置
という使い分けです。
注目リンクについてはこちらを参照してください。
やや派手めな画像を用意すると、サイトが華やかになります。
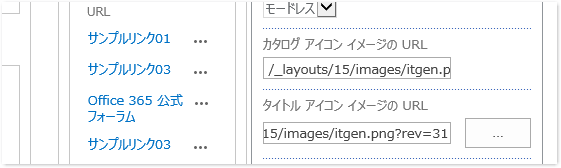
2. Webパーツ/アプリパーツにはアイコンをつける
Webパーツは設定で左上に小さなアイコンを表示させることができます。アイコンがあることでメリハリが生まれ、Webパーツ領域の区切りが視覚的にわかりやすくなります。

ページを編集モードで開き、Webパーツを右上のドロップダウンから[Webパーツの編集]します。設定パネルの[詳細設定]の中にある[タイトルアイコンイメージのURL]に画像ファイルのURL(あらかじめ適当な画像をアップしておきます)を指定します。

適当な画像の用意がない場合、その直ぐ上「カタログアイコンイメージのURL」をそのままコピーして入れると良いでしょう。これは SharePoint のシステムが利用するそのリストテンプレート専用の小アイコンなので、大抵の場合マッチするはずです。
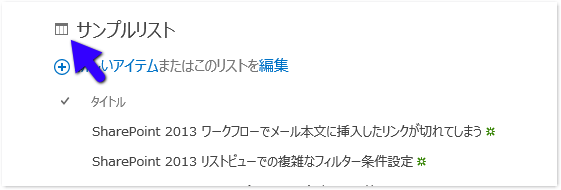
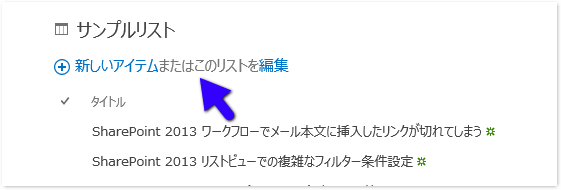
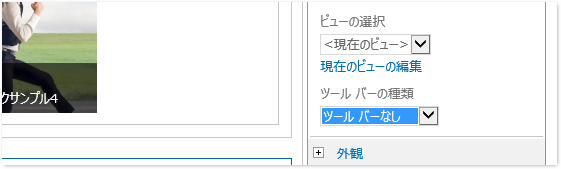
3. ツールバーは「無し」
基本的に Webパーツの役割は情報の抽出表示です。なので[+新しいアイテムまたはこのリストを編集]といった操作リンクはあまり必要ありません。スペースを節約するためにも、無い方が望ましいです。明確な必要性がないのであれば、非表示に設定しましょう。

Webパーツの設定から[ツールバーの種類|ツールバー無し]を選択すると消すことができます。

なお、[+新しいアイテム]とは別に、ビューの切替えや検索ボックスを表示させる設定もあります。
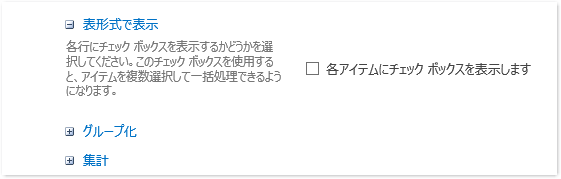
4. チェックボックスは外す
標準のビューは、左端に複数アイテムを選択する為のチェック領域があります。しかし、上と同じ理由でアプリパーツにはあまり必要ありませんので、非表示推奨です。

Webパーツの設定から[ビューの選択|現在のビューを編集]をクリックし、[表形式で表示]セクションの[各アイテムにチェック ボックスを表示します]をオフにすると非表示にできます。
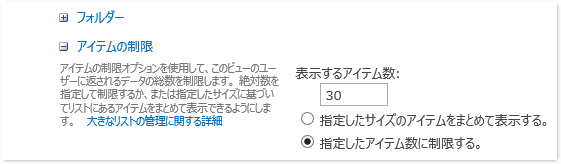
5. ページングなし
同じ理由から、アプリパーツをその画面内でページングさせる意味はあまりありません。ページングアイコンを表示するために余計な一行を使ってしまうので、設定で非表示にすることをお勧めします。
Webパーツの設定から[ビューの選択|現在のビューを編集]をクリックし、[アイテムの制限]セクションで[指定したアイテム数に制限する]を指定します。なお、アイテム数の値も適切な数値に変更しておきましょう。

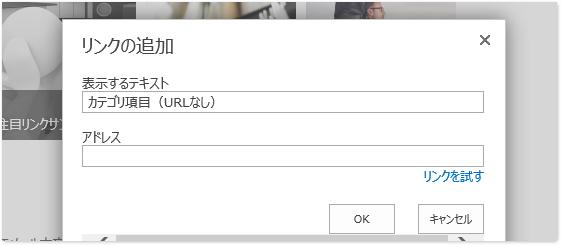
6. 左ナビゲーションを階層化する
左ナビゲーションには、注目リンクに乗せるほどではない副次的なリスト/ライブラリや、外部サイトへのリンクを登録するとよいでしょう。ただ、普通に登録するとフラットな一覧になってしまい、少々見づらい。
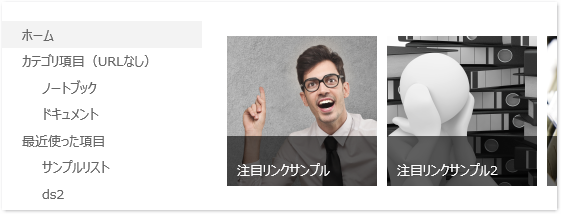
そこで、左ナビゲーションはできるだけ階層化するようにします。一階層目はカテゴリ項目とし、二階層目に実際のリンクを配置します。カテゴリ項目は、登録時に URL(アドレス)欄を空にしておくとクリックできないリンク(テキストのみ)とすることができます。


なお、[最近使った項目]には、新しく作成したアプリが自動的に登録されます。紛らわしいのですが「最近使った」ではありません(苦笑)削除はできますし問題もありませんが、新しいアプリを作成する都度、再追加されます。面倒でも都度削除するか、一番下に配置して放置しましょう。
Office 365 Advent Calendar は次回 Kadouchi さんの投稿です。

 中村 和彦(
中村 和彦(