SharePoint 2013 アイテムの「公開日時」を指定してビューに表示する
SharePoint 2013 のビューを SharePoint Designer 2013 を使ってカスタマイズして、通常の [Today] 関数では指定できない「現在の日時」を基準にしたフィルタを行います。
SharePoint のビューでフィルタに[Today]関数を指定すると「今日」を基準にしたフィルタができます。例えば「今日以降の予定を表示」「期限切れまで6日を切ったアイテムを表示」などですね。
ただ [Today] はあくまで日付を比較するので、時刻を含めた「今」を勘案することができません。例えば「何月何日正午になったら公開(ビューに表示する)」とか。
この要件を実現する方法はいくつかありますが、ここでは古典的(?)な CAML によるプチカスタマイズを紹介します。
SharePoint Designer を利用した CAML の編集
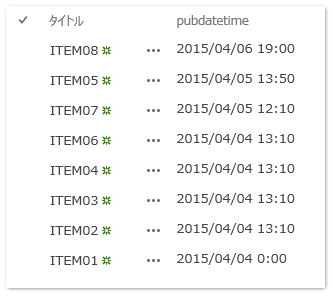
これがもとの情報。公開基準になる pubdatetime 列があります。なお、列名は「最初に英語でつけたあと日本語に変更」するのがお勧め。列の内部名は作成時の列名で決まるのですが、この時、日本語のような二バイト文字はエンコードされて、扱いにくくなるからです。

で。これからビューを ShraePoint Designer 2013 でカスタマイズするのですが、ミスするとビューを壊してしまう可能性もあります。必ず新しいビューを作成して、そっちて作業しましょう。ここでは Published ビューを作成しました。
詳細モードで編集します。

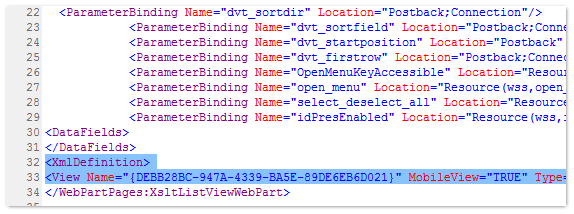
この <XmlDefinition> タグにある <Query> を書き直し、クエリ条件として「列の値(公開日時)が現在の時刻よりも小さい(過去)」を設定します。

変更前
<XmlDefinition><View Name=”{xxxxxxxxxxxxxxxxxxxxxxxxxxxxx}” MobileView=”TRUE” Type=”HTML” DisplayName=”Published” Url=”/teamsite/sales2/Lists/FilterTEST/Published.aspx” Level=”1″ BaseViewID=”1″ ContentTypeID=”0x” ImageUrl=”/_layouts/15/images/generic.png?rev=38″ ><Query><OrderBy><FieldRef Name=”pubdatetime” Ascending=”FALSE”/><FieldRef Name=”ID” Ascending=”FALSE”/></OrderBy></Query><ViewFields><FieldRef Name=”LinkTitle”/><FieldRef Name=”pubdatetime”/></ViewFields><RowLimit Paged=”TRUE”>30</RowLimit><Aggregations Value=”Off”/><JSLink>clienttemplates.js</JSLink><XslLink Default=”TRUE”>main.xsl</XslLink><Toolbar Type=”Standard”/></View></XmlDefinition>
変更後
<XmlDefinition><View Name=”{xxxxxxxxxxxxxxxxxxxxxxxxxxxxx}” MobileView=”TRUE” Type=”HTML” DisplayName=”Published” Url=”/teamsite/sales2/Lists/FilterTEST/Published.aspx” Level=”1″ BaseViewID=”1″ ContentTypeID=”0x” ImageUrl=”/_layouts/15/images/generic.png?rev=38″ ><Query><OrderBy><FieldRef Name=”pubdatetime” Ascending=”FALSE”/><FieldRef Name=”ID” Ascending=”FALSE”/></OrderBy><Where><Lt><FieldRef Name=”pubdatetime”/><Value Type=”DateTime” IncludeTimeValue=”True”><Today/></Value></Lt></Where></Query><ViewFields><FieldRef Name=”LinkTitle”/><FieldRef Name=”pubdatetime”/></ViewFields><RowLimit Paged=”TRUE”>30</RowLimit><Aggregations Value=”Off”/><JSLink>clienttemplates.js</JSLink><XslLink Default=”TRUE”>main.xsl</XslLink><Toolbar Type=”Standard”/></View></XmlDefinition>
適用すると、これが─

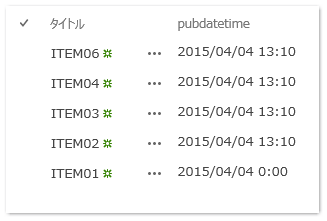
こうなります。

なお、現在時刻は「2015年4月5日 13:15」です。
この方法はあくまでビューの表示を弄っているだけですので、情報にアクセス制限がかかっている訳ではありません。直接 URL を叩いたり、別のビュー、リンク経由でアクセスすると当然ですが見えますので注意してい下さい。
その他の実現方法
きちんと確認はしていませんが、この方法は「古典的」なので、SharePoint 2007 以降の過去バージョンでも使える筈です。ただ、SharePoint Designer で編集していますので、サイト定義が弄られてしまうこと、ちょっと構文を失敗するとページが壊れてしまうこと、などがイマイチです。
その他の実現方法としては、1)ワークフロー 2)JSリンク などが考えられます。
ワークフローでの実装なら、アクセス制御ができるので厳密な管理が可能ですし、なにより簡単です(CAMLを弄るよりは)。ただ、ワークフローの起動タイミングには周期があるため、厳密な時刻指定ができません(あと、大きな声では言えないけど、ど~にも信頼性がね…)。
JS リンクは、Javascript で表示制御する方法で、SharePoint 2013 の新機能です。本来ならこちらで実装するほうが望ましいかも。
JS リンクについてはこちらを参考にしてください:
Japan SharePoint Support Team Blog JSLink を使用してドキュメント ライブラリの列の表示をカスタマイズする (ビュー)
SlideShare メモ帳だけで出来る! SharePoint 2013 JS リンク “ちょい” Hacks
idea.To.String(); JS リンク コードサンプル集
SharePoint 2013 「JS リンク」を試してみた
続・SharePoint 2013 「JS リンク」を試してみた
.
How do I filter by [Today] and time in SharePoint list view ?

 中村 和彦(
中村 和彦(