これでもうmasterpage編集いらず?「SharePoint All Page Scripting」
いつもお世話になっている @SharePoint_X さんがcodeplexにひっそり素敵なソリューション「SharePoint All Page Scripting」を登録されたので勝手にご紹介です。

これをインストールして有効化したサイトコレクションでは、すべての画面で、ルートのスタイルライブラリに配置された「AllPageScripting.js」が読み込まれ、ここに記述されたスクリプトが自動実行される仕掛けです。
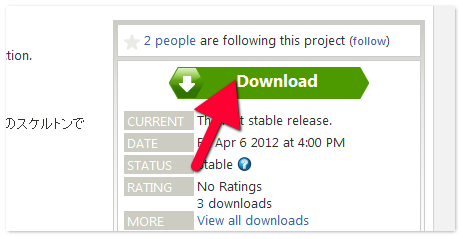
まず、Codeplexのプロジェクト から、ソリューションをダウンロードして下さい。CodeplexはMicrosoft公式のオープンソースコミュニティです。素晴らしいソリューションが沢山ありますが、もちろんノン・サポートなのでそこは理解の上で。厳密にはこの「SharePoint All Page Scripting」はGNU General Public License version 2(GPLv2)で公開さています。

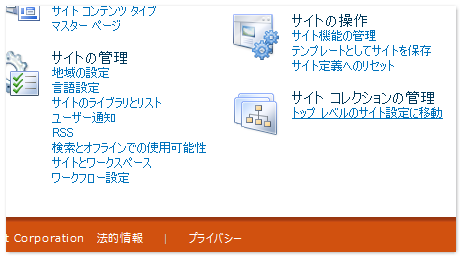
サイトの設定画面から、[トップレベルのサイト設定に移動]します。ちなみにこの画面はOffice365のプランPです。

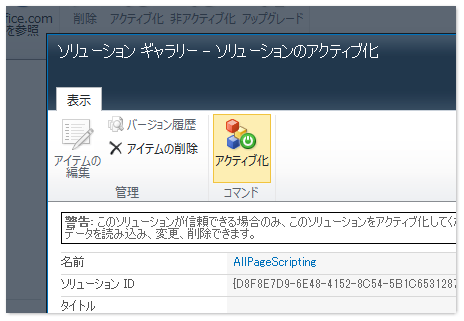
[ギャラリー|ソリューション]を開き、ここに先ほどダウンロードした AllPageScripting.wsp をアップロードします。

ついでにアクテイブ化します。なお、ここでしなくても、通常通りサイトコレクションの機能からON/OFFできます。

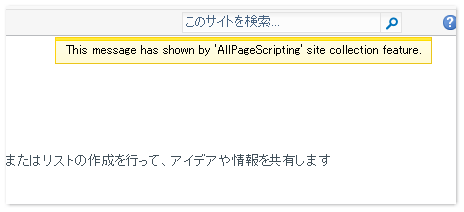
すると、ページがロードされる都度、このようにアラートが表示されるようになる筈です。

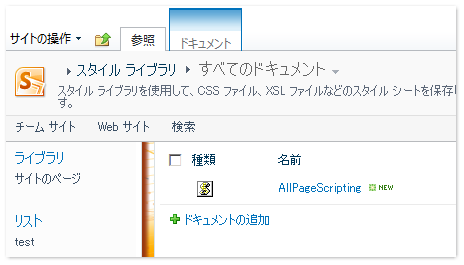
スタイルライブラリを開くと、AllPageScripting.js が自動で登録されています。ページが開かれる都度、このファイルが読み込まれ、その中に記述されたスクリプトが実行されます。

このファイルをダウンロードして、メモ帳で開くと、以下のようなソースが記述されています。これを編集することで(もちろんJavascriptの知識が必要ですが)、任意のスクリプトを自動実行させることが出来ます。
// Sample function
function AllPageScripting_OnPageLoad() {
var SampleMessage = “This message has shown by ‘AllPageScripting’ site collection feature.”
ExecuteOrDelayUntilScriptLoaded(function () { SP.UI.Notify.addNotification(SampleMessage); }, “sp.js”);}
_spBodyOnLoadFunctionNames.push(“AllPageScripting_OnPageLoad”);
通常、こうしたカスタマイズはマスターページをSharePoint Designerで編集する必要がありましたが、当然サイトを「壊す」リスクがあります。こうしてソリューション化されることで、一般ユーザでも比較的容易に、スクリプトを「仕込む」ことが可能になりますね。
少しスクリプトを工夫すれば、CSSもいける筈ですが、それはおいおい…
「SharePoint All Page Scripting」でCSSを読込む

 中村 和彦(
中村 和彦(
login