リストアイテムを見やすくしたい(3)
さてリストアイテムの見栄えを少しでも改善したい、第三回です。
今回は非常にシンプル。
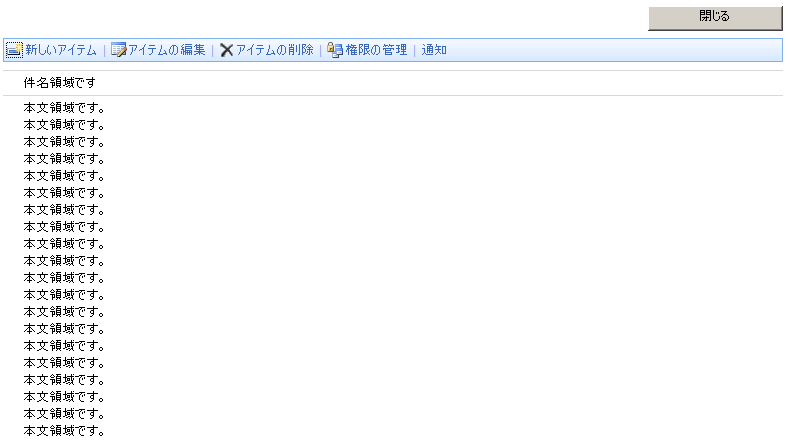
リストの左側に必ず存在する列名を非表示にして、ついでに背景を白に変更します。
DispForm.aspx を編集モードで開きます。
マジックワードは「?id=n&toolpaneview=2」です。
コンテンツエディタを配置して、ソースに次のCSSを記述します。
.ms-formbody {BACKGROUND: #FFFFFF;padding-left:20px;}
.ms-formlabel{display : none;}
ついでに、画面左の余白(ナビ)にも消えてもらいましょう。
.ms-titlearealeft{display:none;}
.ms-leftareacell{display:none;}
もちろん、CSSは <style></style> で囲ってください。
列名が消えてしまっているのが問題になるかもしれませんが、一般の「掲示板」なら、何処が件名で何処が本文で、区分で属性で…はまあ大抵一目瞭然ですので大丈夫かと思います。
やはり、背景は白が見やすくて良いですね!
リストアイテムを見やすくしたい(2)
リストアイテムを見やすくしたい(1)


 中村 和彦(
中村 和彦(
login