ビューを改行させない 改行禁止 Web パーツ
以前、列の幅をコントロールする小技を書きましたが、その際、mamao2さんから別のテクニックを教えて頂きました。それを自分なりアレンジして、汎用化(そんな大袈裟なものではありませんけど)してみましたので、ご紹介します。
まずは、この Web パーツを保存して下さい。
次に、改行禁止にしたいビューを表示して、そのページを編集します。

[Webパーツの追加] をクリックします。

右下の [詳細設定] をクリック。

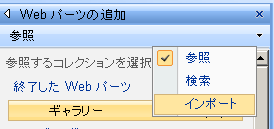
[参照] をクリックして [インポート] に変更します。

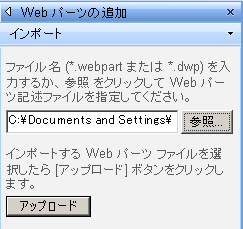
先ほど保存したファイルを指定して、アップロード。

あとは、ビューの上に配置するだけです。

これで、ビューに表示される情報は、全て改行が入らなくなります。画面に入りきらない場合は、ず~っと右までスクロールが発生します。
さて、勿体つけましたが、この改行禁止パーツは別に特別なものではありません。実態は、単なるコンテンツエディタ Web パーツです。中には、スタイルが記述されています。
[code]
<style>
td.ms-vb{white-space: nowrap;}
td.ms-vb2{white-space: nowrap;}
</style>
[/code]
ミソは、オプションで、このパーツを「非表示」にしている点です。通常、非表示を指定した Web パーツは(当然ですが)表示されません。しかし、ソース上は読み込まれているので、この Web パーツに記述したスタイルは有効なのです。
普通に Web パーツを配置してしまうと、ビューのツールバーの上にあまり見た目のよろしくない、不自然な空白が出来てしまうのですが、非表示にしてしまえば、これを防ぐことができます。
主に Infopath など、表示データの多い帳票系で便利です。
ビューを改行させない 改行禁止 Web パーツ
ビューで列幅を指定するちょいテク
リストアイテムを見やすくしたい(1)
リストアイテムを見やすくしたい(2)


 中村 和彦(
中村 和彦(
login