SharePointリストのツールバーにボタンを追加する
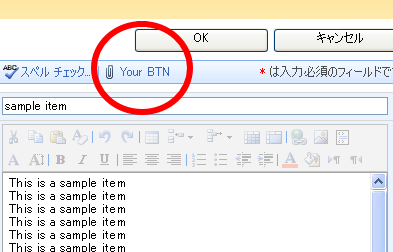
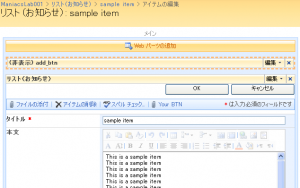
リストアイテムのツールバー領域(「添付」「削除」「スペルチェック」などのある場所)に、オリジナルのボタン等を加えたいケースはままあります。
しかし、ツールバーはシステム標準のため、簡単には変更できません。そこで、Javascript を利用して、ページが描画される際に上からツールバーのHTMLソースを編集して、これを実現してみます。

例によってie8でしか動作検証していません。あくまで「サンプル」ですので、ご注意ください。
_spBodyOnLoadFunctionNames.push( "addbTn" );
function addbTn(){
// ボタン名やアイコン等環境設定
var btn_name = ‘Your BTN';
var btn_icon = ‘/_layouts/images/attachtb.gif';
var btn_alt = ‘sample text';
var btn_href = ‘http://sharepointmaniacs.com';
var btn_id = ‘ididididid';//DOMでツールバ迄辿る
regobj = new RegExp(".+EditForm.+");
if (regobj.test(location.href)){
//編集フォームの場合
var wPtoolbar = document.getElementById(‘WebPartWPQ2′).childNodes[0].childNodes[2].childNodes[0].childNodes[0];
}
else{
//新規フォームの場合
var wPtoolbar = document.getElementById(‘WebPartWPQ2′).childNodes[0].childNodes[1].childNodes[0].childNodes[0];
}var btnpos = wPtoolbar.childNodes.length – 2;
wPtoolbar.childNodes[btnpos].innerHTML = ‘<table cellpadding="1" cellspacing="0"><tr><td class=ms-separator>|</td><td class="ms-toolbar" nowrap><a href="" title="DirectUpload" class="ms-toolbar"><img align="absmiddle" alt="’ + btn_alt + ‘" src="’ + btn_icon + ‘" style="border-width:0px;" width="16" height="16"></a></td><td class="ms-toolbar" nowrap><a href="’ + btn_href + ‘" id="’ + btn_id + ‘" class="ms-toolbar">’ + btn_name + ‘</a></td></tr></table>';
}
このソースをコンテンツエディタWebパーツに仕込んで(勿論<script></script>を忘れずに)、フォームに配置すると、標準ボタンの後ろに、ひとつカスタムボタンを仕込んでくれます。


 中村 和彦(
中村 和彦(
login